ドットインストールのカレンダー作成が終わったので記事にします。
JavaScriptでカレンダーを作ろう (全18回) – プログラミングならドットインストール
記事本文にJS埋め込むのが面倒だったので、そのままサーバーにアップしました。
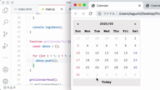
実際に作ったカレンダー
このレッスンでのポイントは「日付取得に関する考え方」だと思いました。
■前月の日付取得に関する考え方

#08 実装方針を確認しよう | JavaScriptでカレンダーを作ろう - プログラミングならドットインストール
先月分の日付を取得する方法について図で確認していきます。
■翌日の日付取得に関する考え方

#10 翌月分の日付を取得しよう | JavaScriptでカレンダーを作ろう - プログラミングならドットインストール
翌月分の日付を配列に入れていく方法について見ていきます。
■毎週をカウント・取得をする考え方

#12 週毎の配列を作ろう | JavaScriptでカレンダーを作ろう - プログラミングならドットインストール
統合した配列を、週毎の配列に分割していきます。
こうやって写経勉強しているときも、Youtubeとかで情報収集していたのですが、フロントエンドを目指すかバックエンドを目指すか決めないで勉強していたので、スピードが遅かったのかなと。
やっぱりバックエンドをやってみたい気持ちもあるので、一旦ドットインストールのJS勉強を中止して、Udemyで購入したRuby on Railsを始めようかなと。
そしてそこからブレずにやっていくのも大事だと思うので、ドットインストールではRubyやRails、DB系、Linuxなどを行っていきます。
……どうでもいいですが、ようやく仮免試験にいけそうです。
こちらもさっさと免許取ってしまいたいですね。


コメント